
앱을 서비스 하다 보면 QA 팀이나 디자인팀한테 앱을 배포해서 디자인검수, QA검수를 진행하는 일이 번번히 발생합니다. 그럴 때마다 수동으로 앱을 설치해주다 보면 서로 피곤해지는 문제가 발생합니다. ㅠ.ㅠ
이번 포스팅에서는 Firebase Appdistribution 활용한 앱 배포 환경 구축에 대해서 안내해드리겠습니다. :)
앱 테스터 자동 배포를 구축하기 위해선 아래와 같은 환경이 필요합니다.
1. Mac homebrew 설치된 상태 (Window 라면..잘 모르겠지만, fastlane 를 설치할수 있으면 됩니다.)
2. 자동 배포 환경 툴 'Fastlane' 사용
3. 구축하고자 하는 앱과 Firebase 연결된 상태
4. Google Could Platform 을 진입할수 있는 계정
GCP 서비스 계정 등록 및 .json 다운받기
1. 플레이 콘솔 메인으로 진입하고 좌측메뉴에 API 엑세스탭을 선택합니다.

2. "Google Cloud Patform" 선택합니다. 그럼 GCP 페이지 > 서비스 계정 만드는 페이지로 진입하게 됩니다.

3. 양식에 맞게 입력하고 "완료" 버튼을 선택하여 서비스 계정을 생성합니다.


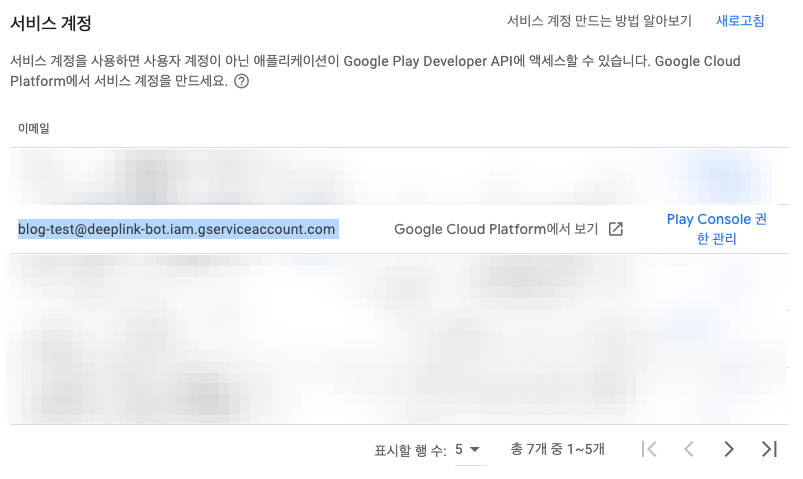
4. 아까 플레이 콘솔 API 액세스 탭 페이지로 다시 들어 오고 나서 새로고침을 하면 아래와 같이 설정한 계정이 하나 생깁니다.

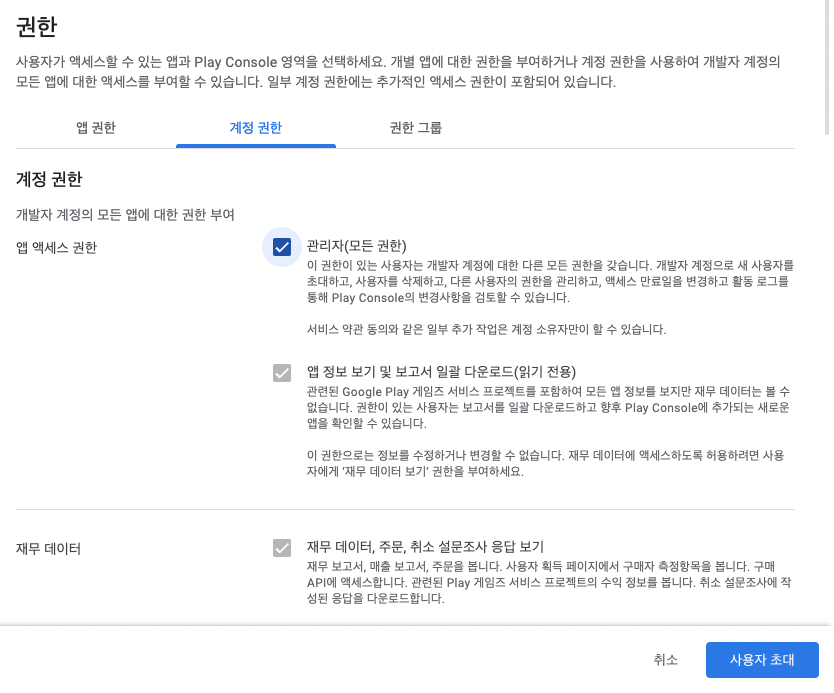
5. "Play Console 권한 관리" 메뉴를 선택하면 아래와 같은 화면이 노출되는데 거기에 "관리자" 선택하고 사용자 초대 버튼을 선택합니다.

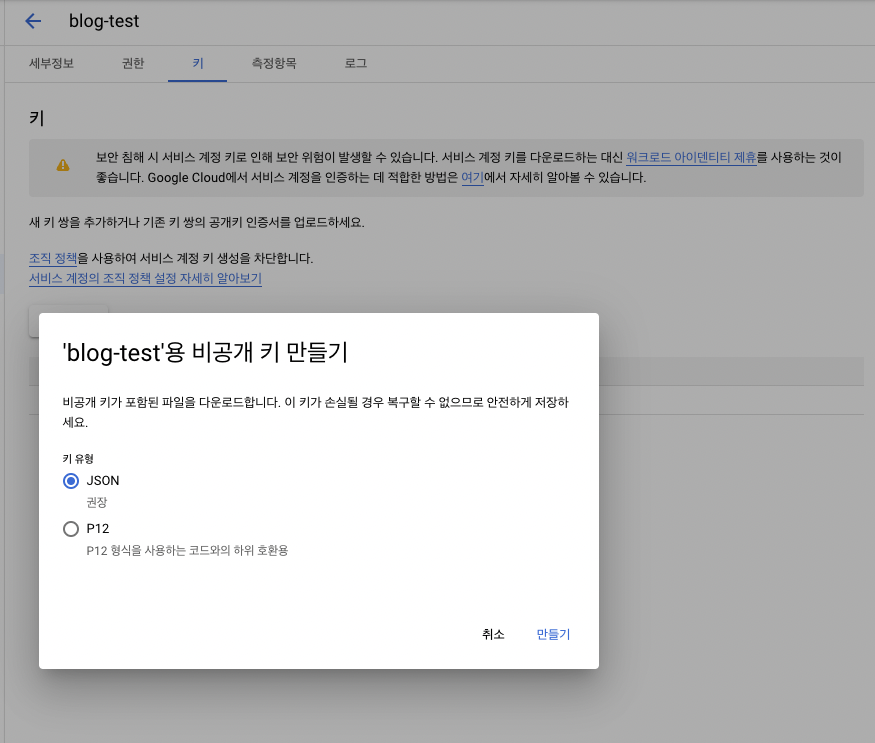
6. GCP 설정은 거의 끝났습니다. 다시 GCP 페이지로 와서 서비스 계정 > 새로 만든 계정 선택 > 키탭을 선택하고 비공개 키를 만듭니다.

내 프로젝트에 Fastlane 설치 하기
1. 모든건 도큐먼트에 답이 나와있습니다. (팩트..)
2. 각설하고 https://docs.fastlane.tools/getting-started/android/setup/
Setup - fastlane docs
Getting started with fastlane for Android Installing fastlane fastlane can be installed in multiple ways. The preferred method is with Bundler. fastlane can also be installed directly through with Homebrew (if on macOS). It is possible to use macOS's syste
docs.fastlane.tools
3. 위 링크로 들어가서 fastlane 을 PC에 설치하고 이제 프로젝트에 fastlane 설정을 하면 되겠습니다.
brew install fastlane4. fastlane 을 설치 이후 프로젝트 경로에 터미널을 열어서 아래 명령어를 입력합니다.
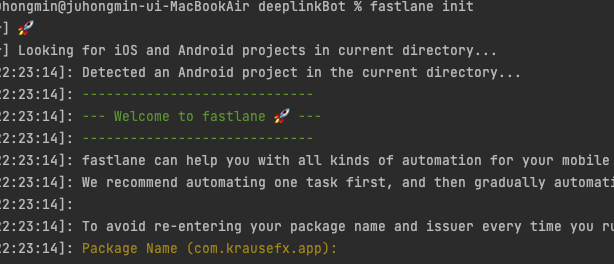
fastlane init
5. 패키지 명 입력하라네요. 입력하시면 됩니다.

6. 이제 아까 GCP 에서 비공개 받은 경로 입력해달라네요. 입력하시면 됩니다. ex.) /fastlane/deeplink-bot-123123132.json

만약에 .json 파일 위치 설정시 "Invalid default value for json_key, doesn't match verify_block" 에러가 생긴다면
AppFile: 맨 앞에 슬래시를 없애고 한번 해보시길 바랍니다.
ex.) fastlane/deeplink-bot-123123132.json 그 이후
'fastlane supply init' 입력하니 에러가 해결 되었습니다.
7. 여기에 플레이 스토어에 올라가있는 메타 데이터 넣을꺼냐고 물어봅니다.. 저는 굳이? 라는 생각에 n 을 눌렀습니다.

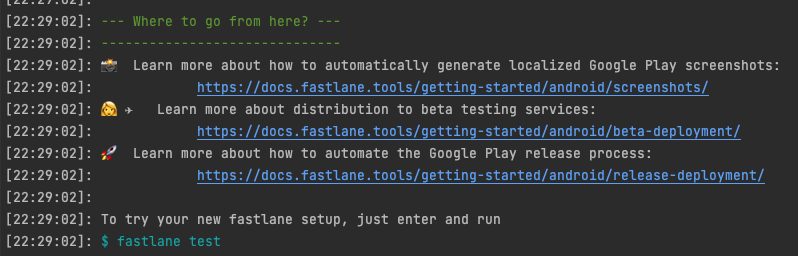
8. 꾸준히 엔터 엔터 누르시면 아래와 같이 이제 셋팅을 끝냈어~ 라는걸 볼수 있습니다.

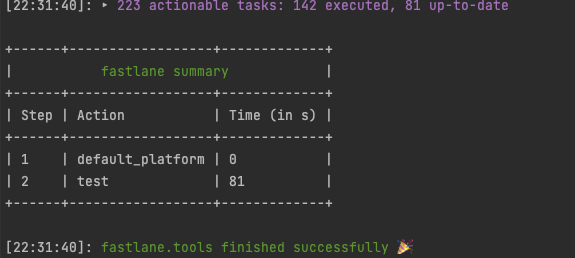
9. fastlane test 명령어를 입력후 결과가 아래와 같다면 이제 50%까지 성공 했습니다.

이제 거의 다 셋팅은 거의 끝났습니다.
App Distribution 설정 + FirebaseCLI 토큰값 가져오기
1. 자 이것도 도큐먼트 잘 보시면 아주 잘 나옵니다. :)
2. https://firebase.google.com/docs/cli#mac-linux-npm
Firebase CLI 참조 | Firebase 문서
FirebaseVisionOnDeviceAutoMLImageLabelerOptions
firebase.google.com
3. firebase-tools 를 설치합니다. (brew 를 통해 npm 을 설치합니다.)
npm install -g firebase-tools4. ci token 값을 가져옵니다. 터미널에 아래 명령어를 입력하면 갑자기 크롬창이 켜지면서 Firebase 랑 연결된 구글 계정이 머야~ 라고 물어볼겁니다. 그럼 알맞게 선택하고 허용하면 아래와 같이 너 로그인 성공했어라고 나옵니다.
firebase login:ci
5. 터미널 창으로 들어 오면 아래와 같이 토큰을 전달 받습니다.

6. Firebase Console 에 들어가서 App Distribution 시작 하기 선택합니다.
7. 테스트 및 그룹을 추가 합니다.

8. fastlane 에 firebase_app_distribution 플러그인 추가합니다.
fastlane add_plugin firebase_app_distribution9. fastlane/Fastfile 파일에 진입합니다. 그리고 아래 스크립트를 추가합니다.
desc "Lane for distribution"
lane :stagingDeploy do
gradle(task: "clean assembleDebug")
firebase_app_distribution(
app: "{Firebase 에 등록한 앱 아이디 값},
groups: "{테스트 그룹}",
release_notes_file: "fastlane/release-notes.txt",
firebase_cli_token: "{Firebase CLI Token}",
debug: true
)
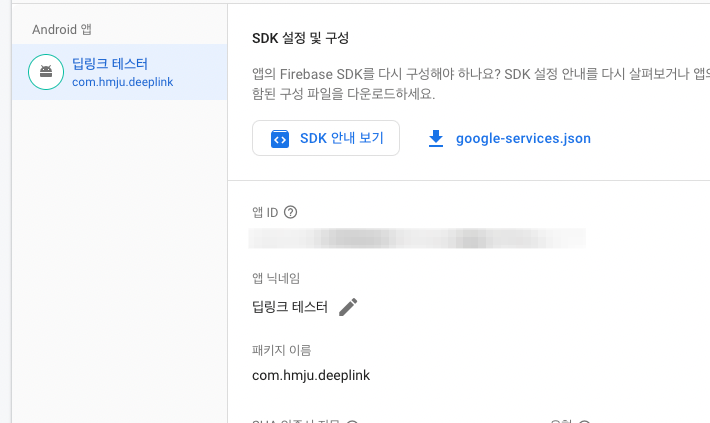
end앱 아이디 같은 경우에는 아래 모자이크 처리한 부분입니다.

groups 같은 경우는 아까 Firebase App Distribution 에 들어가서 테스트 그룹 만들었던 이름값입니다.
저 같은 경우는 "deeplink-android" 가 되겠습니다.
추가로 gradle(task: "clean assembleDebug") 이거는.. 각자 입맛에 맞게 처리하면 되겠습니다. 이거 또한 도큐먼트 가보면 가능한 기능에 대해서 영문으로 잘나옵니다. 도큐먼트는 사랑입니다 :)
https://docs.fastlane.tools/actions/gradle/
gradle - fastlane docs
<!-- This file is auto-generated and will be re-generated every time the docs are updated. To modify it, go to its source at https://github.com/fastlane/fastlane/blob/master/fastlane/lib/fastlane/actions/gradle.rb --> gradle All gradle related actions, inc
docs.fastlane.tools
10. 이제 본인이 설정한 stagingDeploy 를 명령어 입력하고 실행 합니다.
fastlane stagingDeploy
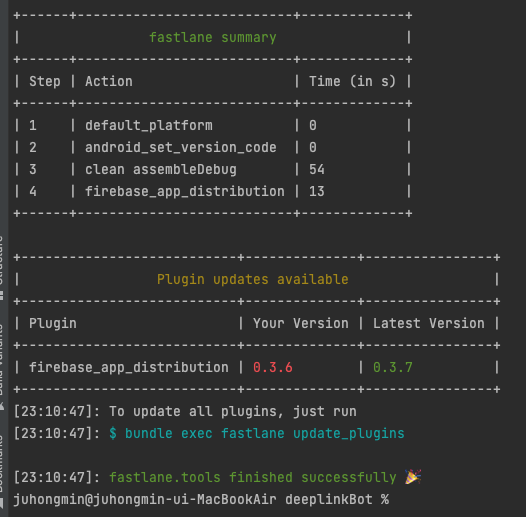
빌드가 성공이 이루어지면 App Distribution 에 올라가 있는것을 볼수 있습니다. 이후에 플레이 콘솔에 처리할수 있는 기능은 "upload_to_play_store" 속성을 잘 보시면 되겠습니다.
https://docs.fastlane.tools/actions/upload_to_play_store/#uploading-an-aab
upload_to_play_store - fastlane docs
<!-- This file is auto-generated and will be re-generated every time the docs are updated. To modify it, go to its source at https://github.com/fastlane/fastlane/blob/master/fastlane/lib/fastlane/actions/upload_to_play_store.rb --> upload_to_play_store Upl
docs.fastlane.tools

이슈 사항
제가 이 환경을 구축 하고나서 이슈가 하나 있었습니다. 아마 저 위에까지는 도큐먼트를 좀 보다 보면 쉽게 할수 있을것으로 보입니다.
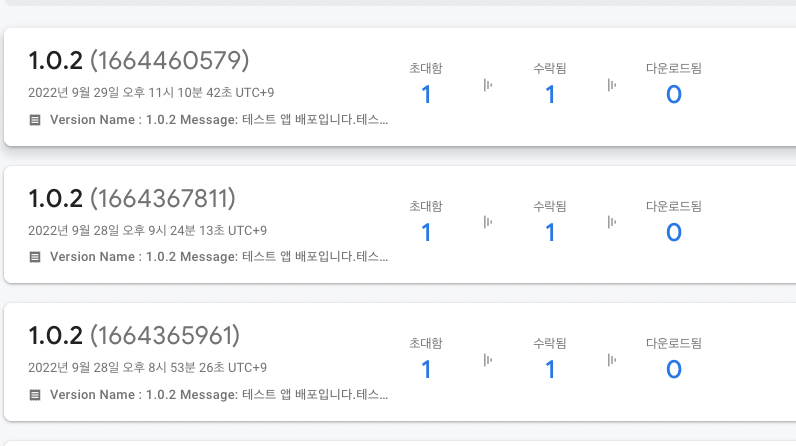
App Distribution에 이전에 동일한 버전 코드가 있는 경우 해당 버전을 덮어 씌우는 이슈가 있습니다. (이슈가 아니면 아닐수도 있고..)
하지만, App Distribution 이건 앱을 최종적으로 배포하기전에 테스트 하는 공간으로 버전코드에 상관 없이 계속해서 올릴수도 있습니다.
이런 이슈를 버전 코드를 유니크하게 하면 되겠다 싶어서 아래와 같이 처리했습니다.
여기서 또하나 이슈 사항으로는 버전 코드를 수동적으로 설정할수 없다는 이슈가 있습니다만, 버전이름이 중요하지 버전코드는 딱히 중요하지 않기 떄문에 안드로이드에서 제공하는 맥스값 21억 안에만 처리하면 문제가 되보이지는 않습니다.
솔루션
1. 프로젝트 경로에 터미널을 열어서 해당 명령어를 입력합니다.
fastlane add_plugin versioning_android2. 이후 아래 명령어를 아까 스크립트 작성했던 "stagingDeploy" 에 입력합니다.
# Version Code 현재 시간 초로 가져오기
versionCode = (Time.now.strftime('%s%L').to_f / 10000 ).to_i
puts "VersionCode "
puts versionCode
# VersionCode 변경
android_set_version_code(
version_code: versionCode,
gradle_file: "./app/build.gradle.kts"
)3. 다시 fastlane stagingDeploy 입력합니다.
이제 끝났습니다. 여기까지 오느라 고생 많았습니다 :)

'android' 카테고리의 다른 글
| [안드로이드] RecyclerView 공통 어댑터 개편기 (0) | 2022.12.25 |
|---|---|
| [안드로이드] Fastlane & Google Play 배포 환경 구축 해보기 (1) | 2022.10.03 |
| [안드로이드] 화면단위로 모듈화 하는 feature module이란? #멀티모듈 (0) | 2022.09.06 |
| [안드로이드] ReactiveX 개념 소개 (1) | 2022.07.03 |
| [안드로이드] LiveData, MutableLiveData 사용법 (2) | 2022.06.26 |